Het speelveld van WordPress verandert continu. In het begin stond WordPress bekend als eenvoudig, zelf te beheren CMS waar iedereen zijn eigen blog of website in kon bouwen. Naar verloop van tijd is er een chaos ontstaan door de komst van een legio aan thema’s, plugins en page builders. De komst van de Gutenberg Editor in het WordPress CMS eind 2018 heeft weer een beetje rust kunnen creëren.
Bij Alterio zijn we gaan onderzoeken hoe we de Gutenberg Editor voor onze klanten kunnen inrichten. We wilden dat dit aan een aantal punten moest voldoen:
- De performance moet er niet minder door worden
- Het moet voor de klant intuïtiever en makkelijker zijn om content te beheren
- Het moet zo opgebouwd zijn dat het modulair inzetbaar is
Het idee van de Gutenberg editor is dat je met ‘bouwblokken’ je website kunt opbouwen. Dit geeft de gebruiker de vrijheid om zelf te bepalen wat er, in welke volgorde, op de pagina komt te staan. Gutenberg biedt zelf out-of-the-box een aantal van deze blokken aan, maar het is ook mogelijk om zelf blokken te ontwikkelen.
Dit alles heeft ons op het idee gebracht om maatwerk blokken te ontwikkelen voor onze klanten. Je kunt het vergelijken met Lego stenen in verschillende kleuren, alleen zijn de kleuren in ons geval de toepassing van het blok. Hierbij hebben we de verschillende blokken gecategoriseerd.
Tekstblokken
In de tekstblokken categorie hebben we een aantal blokken die alleen maar tekstuele content bevatten. Hierbij bieden we verschillende opties, zoals wel of geen boventitel, of het aantal kolommen voor de tekst zelf.

Afbeelding 1: Tektstueel Gutenberg blok met twee kolommen
In het voorbeeld hierboven is de tekst verdeeld over 2 kolommen en wordt er gebruik gemaakt van een boventitel. Met behulp van selecties en checkboxes in de WordPress back-end, kan je eenvoudig met hetzelfde blok ook de volgende layout creëren:

Afbeelding 2: Tekstueel Gutenberg blok met één kolom
Doordat de styling per blok gecodeerd is en niet aanpasbaar is, blijft de website consistent in de styling, marges, witruimtes en typografie. Het enige waar de klant zich mee bezig moet houden, is de content!
Visuele blokken
Bij de visuele blokken ligt de nadruk op het tonen van afbeeldingen, illustraties en andere toepassingen zoals bijvoorbeeld grafieken. Net zoals bij de tekstblokken kunnen we dit op meerdere manieren voor de klant configureren.

Afbeelding 3: Visueel Gutenberg blok met een media galerij
In bovenstaande configuratie kun je het bijvoorbeeld inzetten als een media galerij, maar met enkele tweaks zou je het ook in kunnen zetten voor een video over de volledige breedte van je site.

Afbeelding 4: Visueel Gutenberg blok met een video
Combinatieblokken
Uiteraard is het ook mogelijk om een combinatie van de twee type content te weergeven. Hier hebben we de combinatie blokken voor bedacht. Enkele voorbeelden hiervan zijn:

Afbeelding 5: Combinatie Gutenberg blok met tekst en media
Welke met een eenvoudige checkbox ook omgekeerd kan worden.

Afbeelding 6: Combinatie Gutenberg blok met tekst en media – omgekeerd
Maatwerk blokken
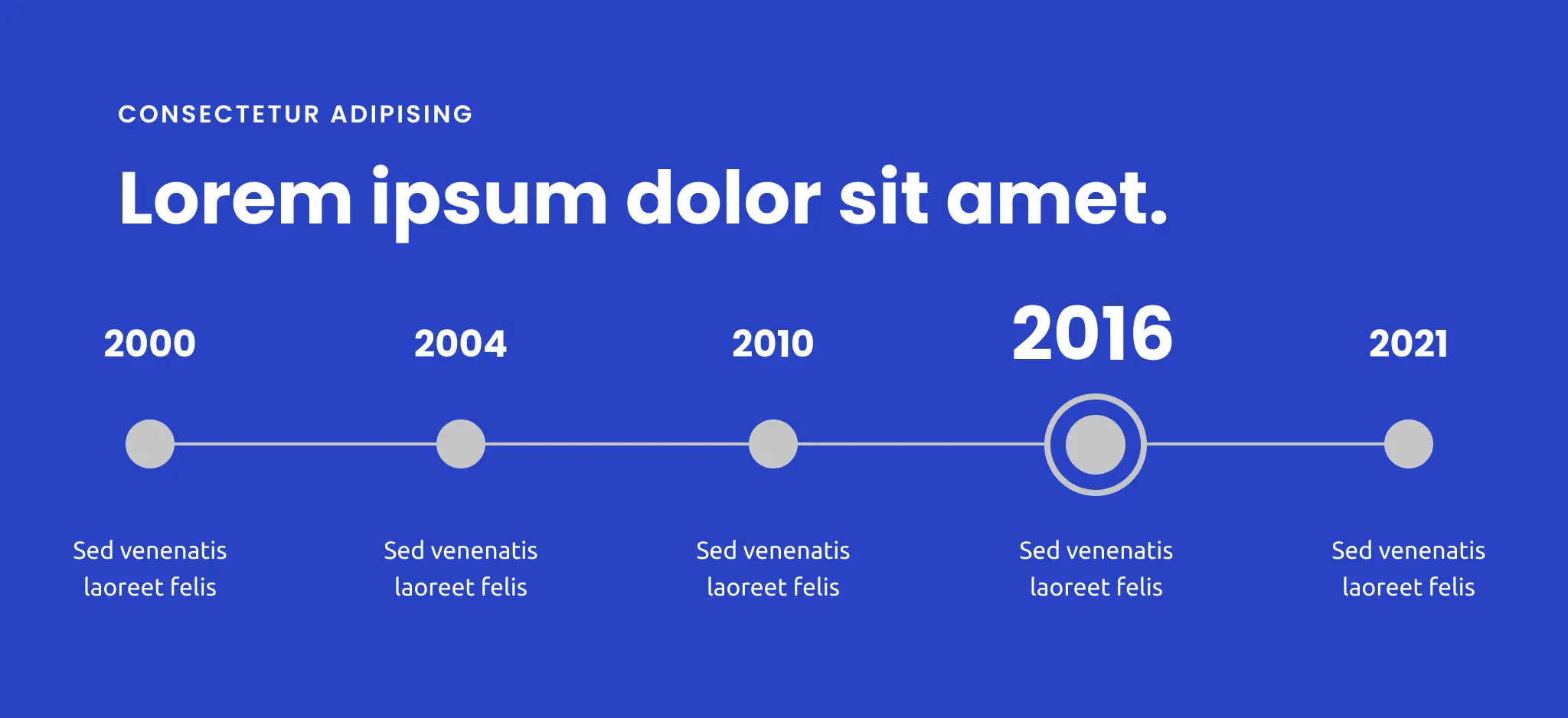
Het kan voorkomen dat je een specifiek vraagstuk hebt waarin je bepaalde content op een bepaalde manier wilt tonen op de website die niet binnen bovenstaande opties past. Hiervoor kunnen wij maatwerk blokken bouwen. Dit kan eigenlijk alles zijn, van een contactformulier tot een blok waar je jouw dienstverlening in wilt uitlichten. In het volgende voorbeeld zie je een custom maatwerk blok van een tijdlijn.

Afbeelding 7: Maatwerk Gutenberg blok met een tijdlijn
Conclusie
Bij Alterio hebben we door het inzetten van bestaande tools en onze eigen aanpassingen een manier gevonden om op een fijne en visuele manier de content te beheren. De feedback die we van onze klanten ontvangen is onwijs positief.
Een live voorbeeld van een website waarbij we dit ook toepassen is Leyden-Jar. Ben je benieuwd geworden naar hoe dit verder werkt, of wil je eens zien hoe dit er in de praktijk uitziet? We geven je graag een demo!
